Time flies when you're having fun, and boy was I not having fun.
It's been two years since my last blog post, just before grad school began. It was time consuming as anything but probably (hopefully) worth it moving forward. Now I've graduated and finally have the free time to write up another one of these posts. Plus there are a bunch of people in the Game Dev forum posting devlogs, and I can't let them show me up.
I really didn't have time to code at all in the past year or so, putting Enki Adventures on hiatus. But I've recently had time to get back in the groove of programming. Here are some of the code things I've picked back up. (Hopefully it's not too boring.)
There's a work-in-progress code library for making user interfaces called HaxeUI. It performs some dark magic to make pretty and organized menus, and it works with any game engine written in the Haxe language. It does need a bit of help working with each engine, though, in the form of a backend library. I ended up writing the one for my game engine of choice, Flixel. I've got it integrated into Enki Adventures, so now it's just a matter of positioning and sizing the menus.

People have already started using my code as well! It's always weird and cool when people use your code libraries in their projects. Contributing to large projects is fun, but it's something special when someone finds your little old library and thinks it's useful enough to use.
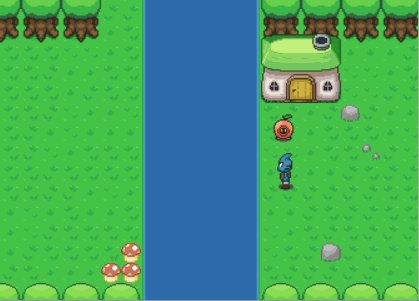
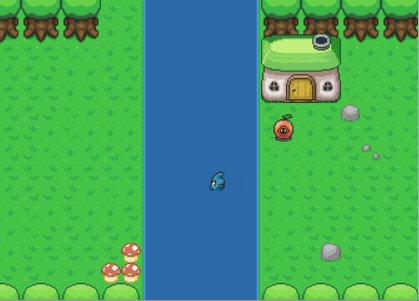
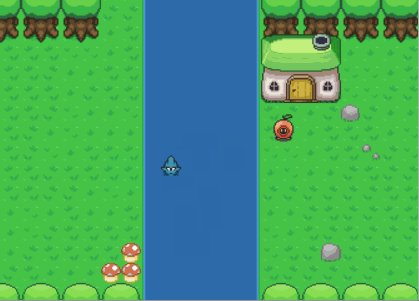
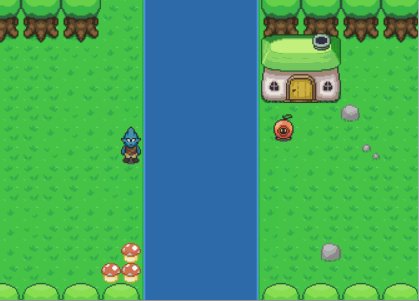
In Enki Adventures, I use the Nape physics engine for collisions and interactions and things. By being creative, I've gotten these "non-collision" interactions to trigger dialogue and even swimming!

Too bad the little pet guy can't swim yet.
I probably rely on Nape way too much, but my game has excellent performance doing it my way. It also saves me the hassle of having a bunch of different systems in place to do each specific thing: being creative lets one system handle a lot of my game. My code is very organized this way.
My dialogue system I wrote years ago is paying off, letting me also open chests, receive items, and do all kinds of custom behaviors. Technically any behavior, since I'm able to inject code using some more dark magic that this language offers.

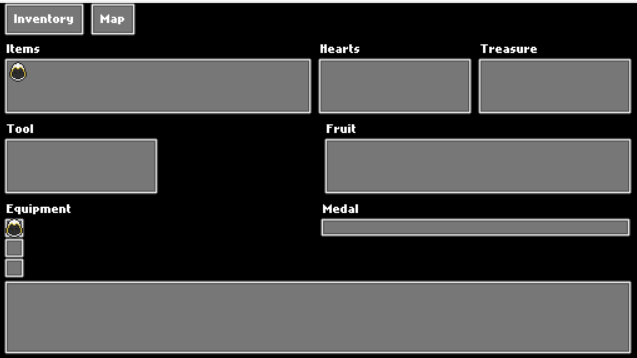
Now I'm simultaneously working on the inventory and accessibility options. The inventory is using HaxeUI and is a breeze compared to when I've coded inventories in the past. From ugly spaghetti code to an organized workflow, it's almost like I'm getting better at this. It doesn't hurt when the tools improve too ;)
I'm interested in accessibility as a topic. "Can your game be played with a single button?" "Can your controls be remapped?" "Can the sensitivity be lowered for people with jitters or be raised for people with a limited range of mobility?" "Can colorblind people play?" "What about deaf or blind people?" I can deal with two of those questions pretty straightforwardly, but the others I have no idea. There are some guidelines to include gamers with disabilities, and I'll be perusing those at some point. I saw this one DIY controller that was a bunch of buttons and joysticks on a board controlled by the person's feet; I'm pretty sure that would work with my game without an issue as long as the computer can recognize it in the first place.
So there you go. The next post will be within the next two years, and I'll be updating the Tumblr blog more regularly as well, although code is boring and I'm not sure who would even want to read that.
Gimmick
Is the first "dark magic" link just a class that acts as a container? With (what looks like) a tree structure inside it?
MSGhero
It's not a class you use directly, but it's the base class of how layouts are arranged. You define layouts in XML, and you can use relative widths and heights ("make a button 50% as wide as its container"). A bunch of relative dimensions are a pain to deal with, but this class does it.